缘起
最近工作上出现了遇到了几个类似的问题:页面上有值,excel里有值,需要比较二者是否一致。小麻烦有:
1.对于页面上的值,有时是页面表格里的一列或几列,无法直接勾选并复制出来。即便复制出来,也很不整齐。2.数据多,只以肉眼比较,让人怀疑人生。对策
记录下自己目前的解决方案:
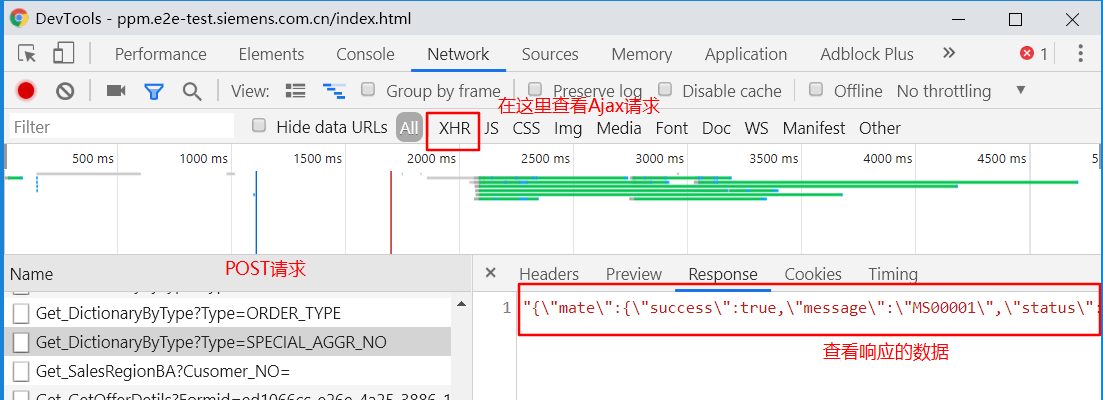
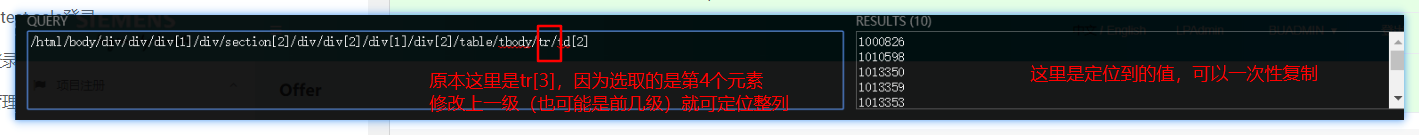
1.用Chrome的开发者工具,在network一页中,查看POST的内容,得到json字符串。 也可以用Chrome插件xpath finder找到某一条记录的xpath,再改动xpath,让其定位整列,这样在插件内部就可以直接复制到想要的值2.用python读入excel特定列的内容,与从页面上取到的值比较。记录
1.

获得的json字符串未必规整,可以在notepad++中去掉反斜杠。想要查看,可以在一些网站处理,看起来更舒服些(如)
对想要获取的列,选取一个元素,查看其xpath地址,贴到xpath helper中,修改高一级节点,就能定位整列。


2.
用pyton读取excel里的值,只需要使用openpyxl库即可。比较数据差异,可使用python的集合对象,既可去重,又可求差集,可谓简便。
import jsonfrom openpyxl import load_workbookdef process(filename, column): info_list = [] workbook = load_workbook(filename) worksheet = workbook.active for i in range(2, worksheet.max_row+1): info_list.append(worksheet.cell(row=i, column=column).value) return info_list# json字符串raw_str = '''{\"mate\":{\"success\":true,\"message\":\"00001\",\"status\":200},\"data\":{\"ItemInfo\":{\"PG1\":[{\"PG1\":\"256\"},{\"PG1\":\"456\"}],\"PG2\":[{\"PG2\":\"257\"},{\"PG2\":\"732\"}]}}}'''# 转为pyhton对象o = json.loads(raw_str)# 取到想要的信息pg1 = o['data']['ItemInfo']['PG1']pg2 = o['data']['ItemInfo']['PG2']pg1_list = []pg2_list = []for i in pg1: pg1_list.append(i['PG1'])for j in pg2: pg2_list.append(j['PG2'])ex_pg1 = process(r'C:\Users\username\Desktop\pg.xlsx', 2)ex_pg2 = process(r'C:\Users\username\Desktop\pg.xlsx', 3)# 利用集合,既可去重,也可求其差集,见其区别pg1_diff = set(ex_pg1) - set(pg11)pg2_diff = set(ex_pg2) - set(pg22)print(pg1_diff, pg2_diff)